Serra Ciments
💁🏻♀️ Role / Product Designer
🎯 Task/ Re-Diseño de página website
♥️ Client / In-House Designer
🗓️ Año/ 2024
📍Contexto .01
Serra Ciments es una empresa especializada en pigmentos de color y productos para cemento, mortero y hormigón. Sus principales clientes pertenecen al sector de la arquitectura y la construcción.
Objetivos de negocio:
Mejorar la experiencia de usuario en su web corporativa.
Renovar el diseño de la interfaz de su web corporativa.
Destacar su línea de pigmentos de color para hormigón.
🔎 UX Research
Objetivos de investigación:
Entender las necesidades de los usuarios de Serra Ciments al navegar por la web.
Identificar puntos de mejora en la experiencia de usuario.
Desarrollar guías de estilo claras y funcionales.
Metodologías:
Entrevistas con stakeholders.
Análisis de la competencia.
Evaluación heurística.
Análisis de la arquitectura de la información.
Creación de user personas.
🧏♀️ Entrevistas con stakeholders
Overview
Entrevistamos a 6 personas de diferentes departamentos de la empresa, todas con experiencia en distintos puntos de interacción entre los usuarios y el producto digital o servicio final:
3 personas del equipo comercial.
1 persona de atención al cliente.
2 personas del equipo de logística.
Conclusiones
Además de comprender las experiencias de los usuarios y los puntos de fricción identificados por los stakeholders, las entrevistas también nos permitieron entender las necesidades internas de la empresa. Esto ayudó a identificar cómo podían ofrecer un mejor servicio y las formas en que solucionaban, internamente, los problemas a los que se enfrentaban los usuarios.
📝 Análisis Heurísticos
Hallazgos
Navegación confusa y con profundidad innecesaria en algunos casos, debido a la repetición de información (justificada por el posicionamiento SEO).
Necesidad de reestructurar la arquitectura de la información.
Falta de jerarquía visual en los contenidos.
Accesibilidad deficiente a la barra de búsqueda.
Oportunidad de mejora en el diseño de los CTAs de idiomas.
Ubicación inadecuada de los iconos de redes sociales.
Mensajes confusos y poco claros, con textos largos y poco concisos.
Rediseño necesario del footer.
Iconos ubicados en el centro que no son identificables como CTAs.
Falta de información identificativa en la sección de productos.
🏗️ Arquitectura de la información
Analizamos la arquitectura de la información para identificar oportunidades de mejora. A partir de este análisis, diseñamos una nueva propuesta con un flujo más eficiente y libre de repeticiones, optimizando la experiencia del usuario.
Nuevo Sitemap
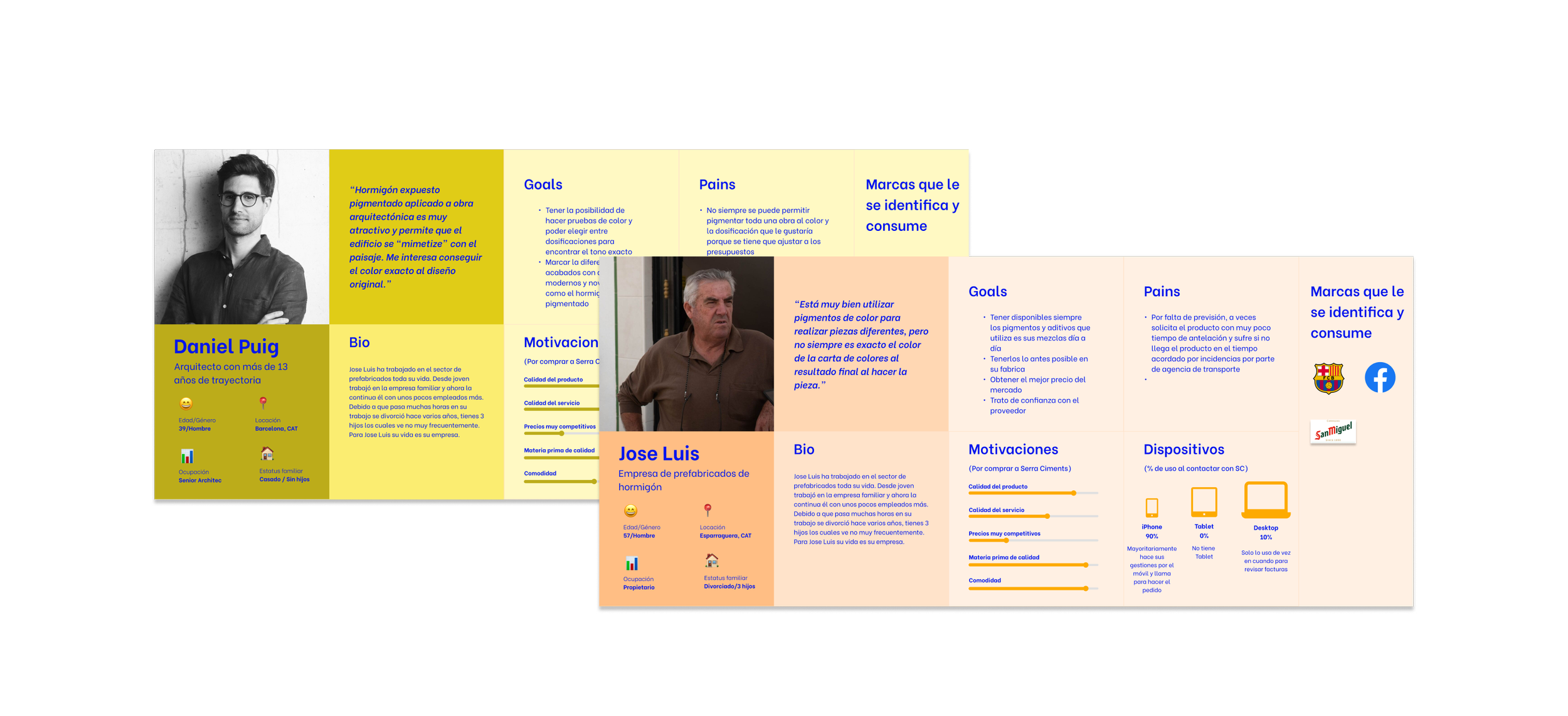
🎯 User Persona
Definir los perfiles principales de usuarios en este proyecto fue clave, ya que partíamos de arquetipos con características opuestas. La web debía ser diseñada para ofrecer una experiencia satisfactoria a ambos.
Al identificar a nuestros usuarios principales, descubrimos que se trataba de perfiles con valores y necesidades muy distintas. Por un lado, el diseño debía proyectar una estética atractiva y profesional para arquitectos; por otro, debía ser minimalista y práctico, priorizando la funcionalidad, para usuarios del sector de la construcción que valoran la simplicidad y la eficiencia.
👀 Insights
〰️ Los usuarios enfrentan dificultades para navegar por la web y comprender la información de producto, sobre todo se aprecia un fuerte pain point en la carta de colores, la complejidad de la misma genera confusión, frustración e insatisfacción.
01.
〰️ El CTA principal de la web invita a contactar con un comercial para recibir asesoría personalizada. Sin embargo, tras navegar por el sitio, la experiencia se traslada al ámbito offline, donde se percibe una desconexión entre ambos servicios.
02.
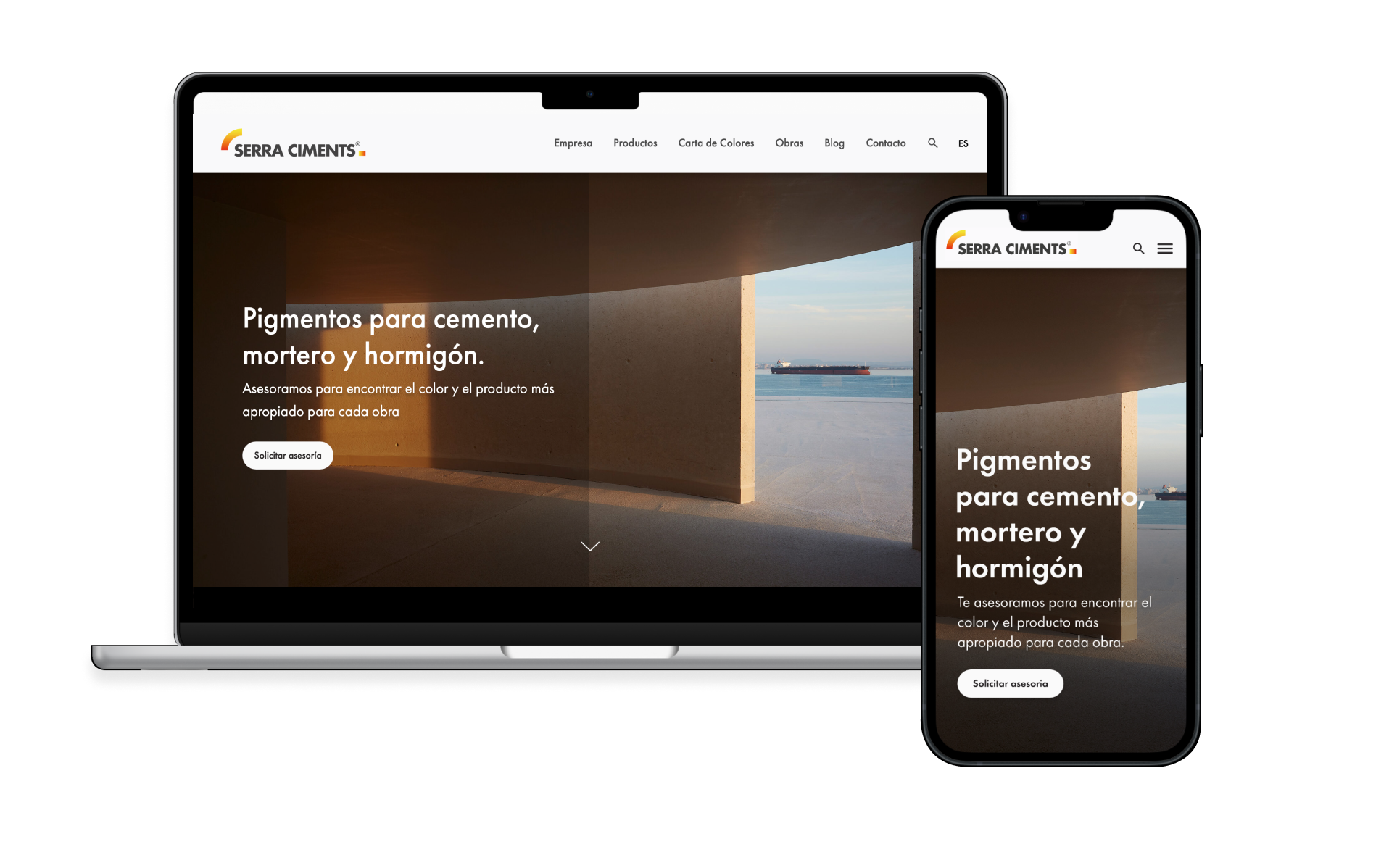
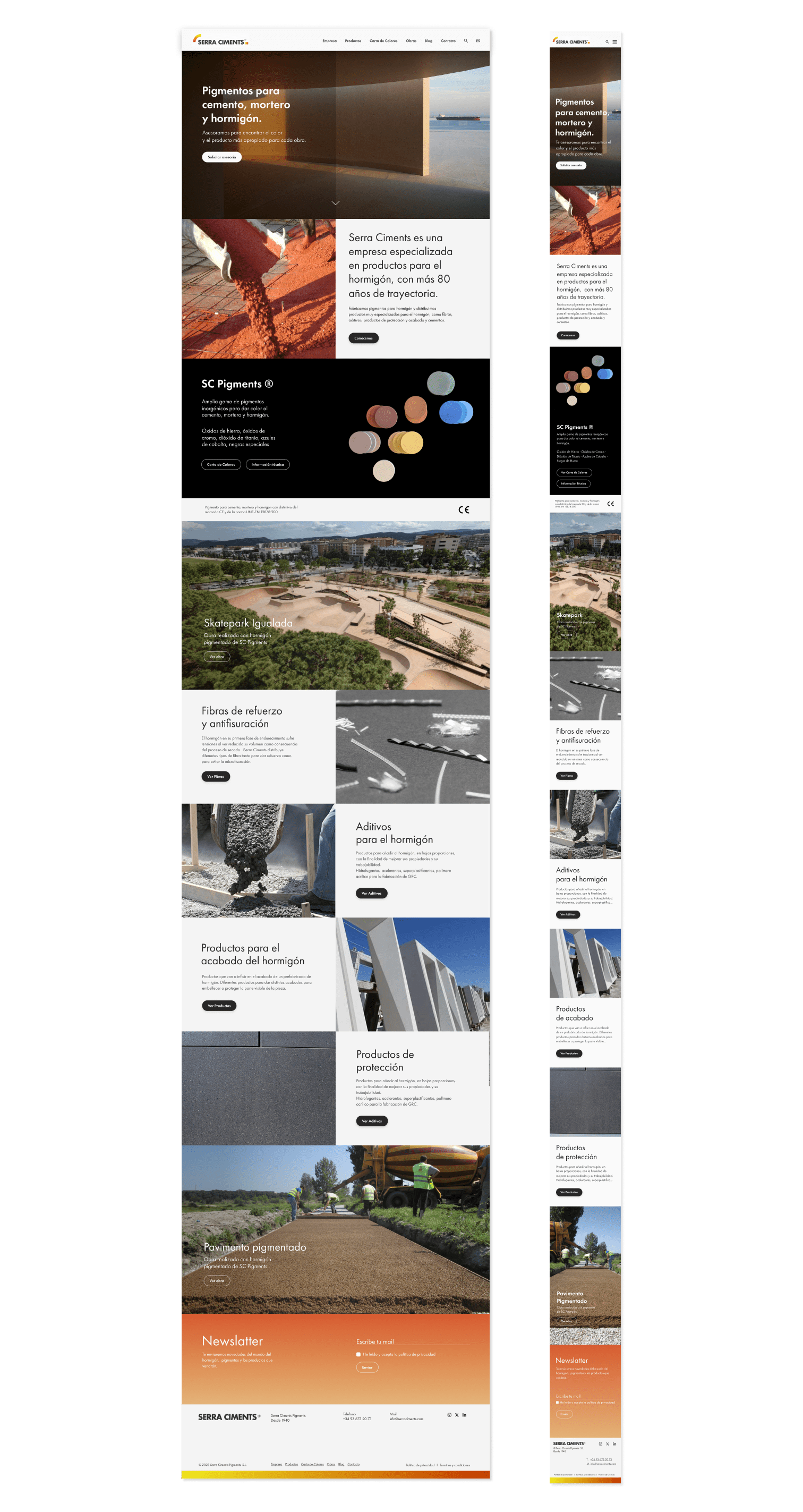
🟠 Nueva Landing
Antes
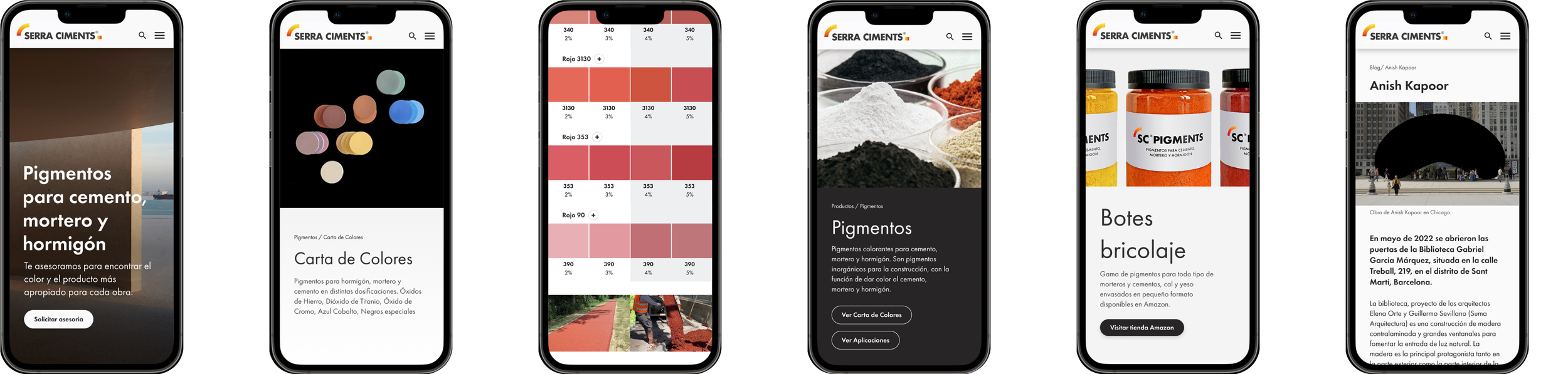
🎨 Comparativa de Carta de Colores
Después
🎨 Nueva Carta de Colores
Mockup
.02
Service Design
📍Contexto .02
Al diseñar la página web de Serra Ciments, detectamos que la experiencia del usuario transita de lo online a lo offline. Por esta razón, decidimos analizar el servicio ofrecido tras la interacción con el producto digital, con la intención de identificar mejoras y unificar la experiencia a lo largo de todo el journey.
👀 Insights
〰️ Los usuarios enfrentan dificultades para navegar por la web y comprender la información de producto, sobre todo se aprecia un fuerte pain point en la carta de colores, la complejidad de la misma genera confusión, frustración e insatisfacción.
01.
〰️ El CTA principal de la web invita a contactar con un comercial para recibir asesoría personalizada. Sin embargo, tras navegar por el sitio, la experiencia se traslada al ámbito offline, donde se percibe una desconexión entre ambos servicios.
02.
🔵 Blueprint
Decidimos mapear toda la experiencia del usuario, desde el primer contacto en la web hasta la entrega del producto. El objetivo es identificar oportunidades de mejora y crear una experiencia unificada entre las interacciones online y offline.
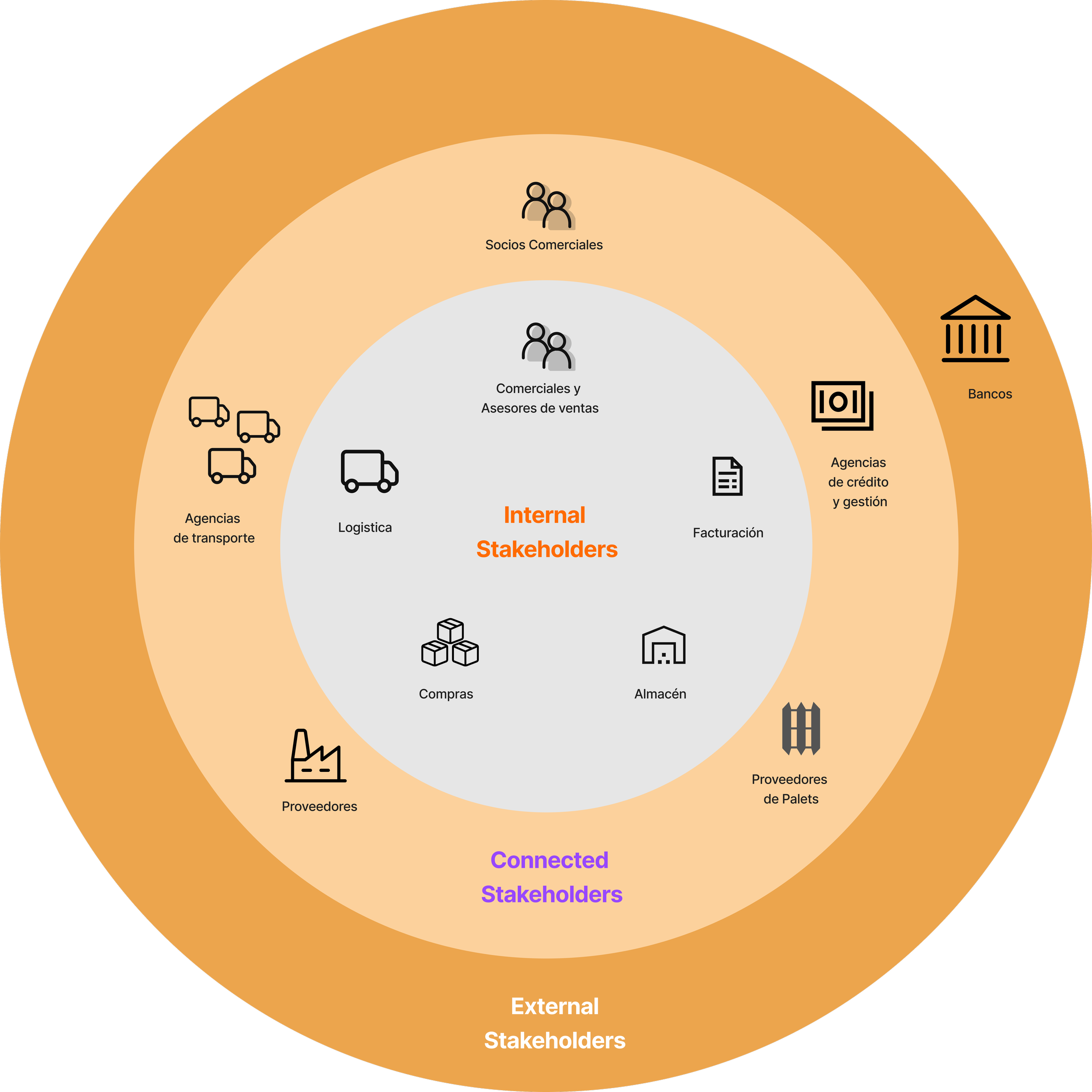
Stakeholder Map
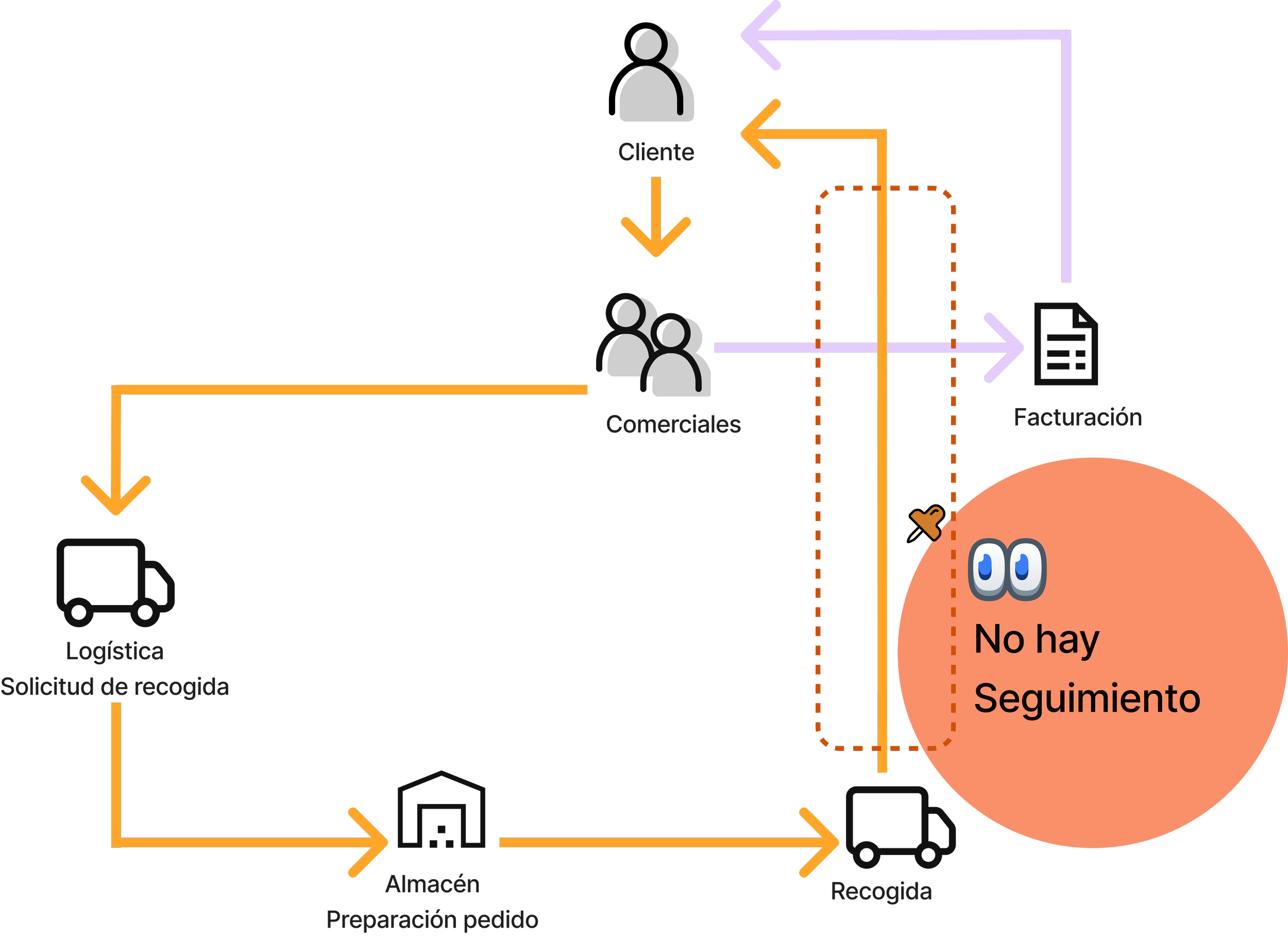
Interaction Map
🔭 Hallazgos
Reducir incertidumbre en tiempos de espera
En el momento del Delivery se percibe una desconexión, se pierde el control del transporte.
EL cliente no sabe donde está su mercancía ni cuando la recibirá, es necesario solventara esta incertidumbre con pequeños cambios
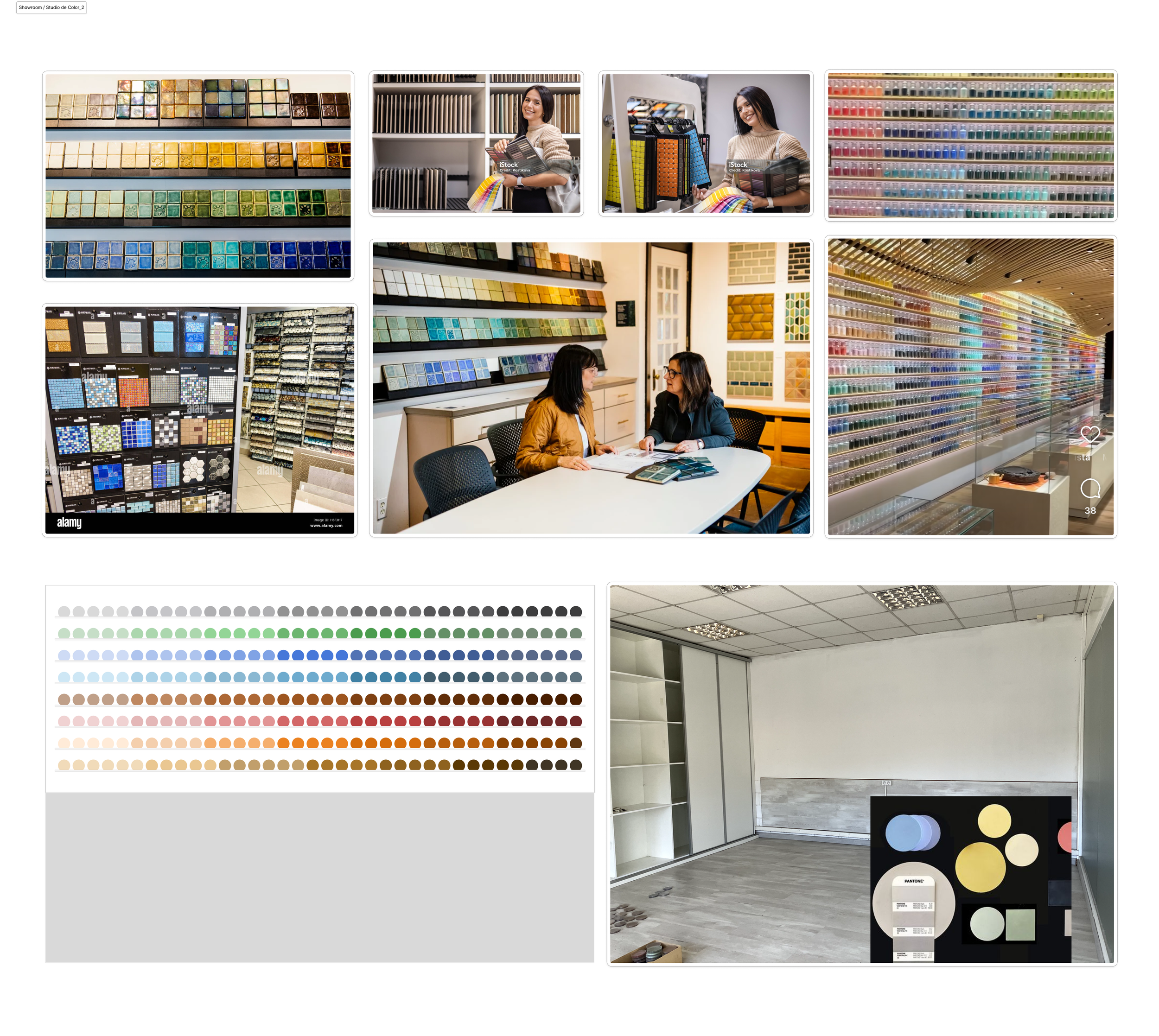
Espacio de asesoramiento técnico
Designar un espacio físico para asesoramiento técnico, con el objetivo de mostrar a través de una amplia exposición de muestras de color y brindar una experiencia enriquecedora
Documentar las dosificaciones de pigmento en la mercancía
Incluir en cada palet la documentación de la dosificación de pigmento según lo acordado por el asesor comercial y el cliente.
Presentación con impacto
Diseñar un packaging para enviar muestras de color con documentos de referencias y dosificaciones a cliente.
Propuestas
1.
Plataforma de seguimiento para reducir incertidumbre en tiempos de espera
2.
Espacio de asesoramiento técnico
3.
Presentación con impacto