Kutxabank App
💁🏻♀️ Role / UX Research, UX Design, UI Design
🎯 Task/ Re-Diseño de flujo de transferencias
🗓️ Año/ 2023
📍Contexto
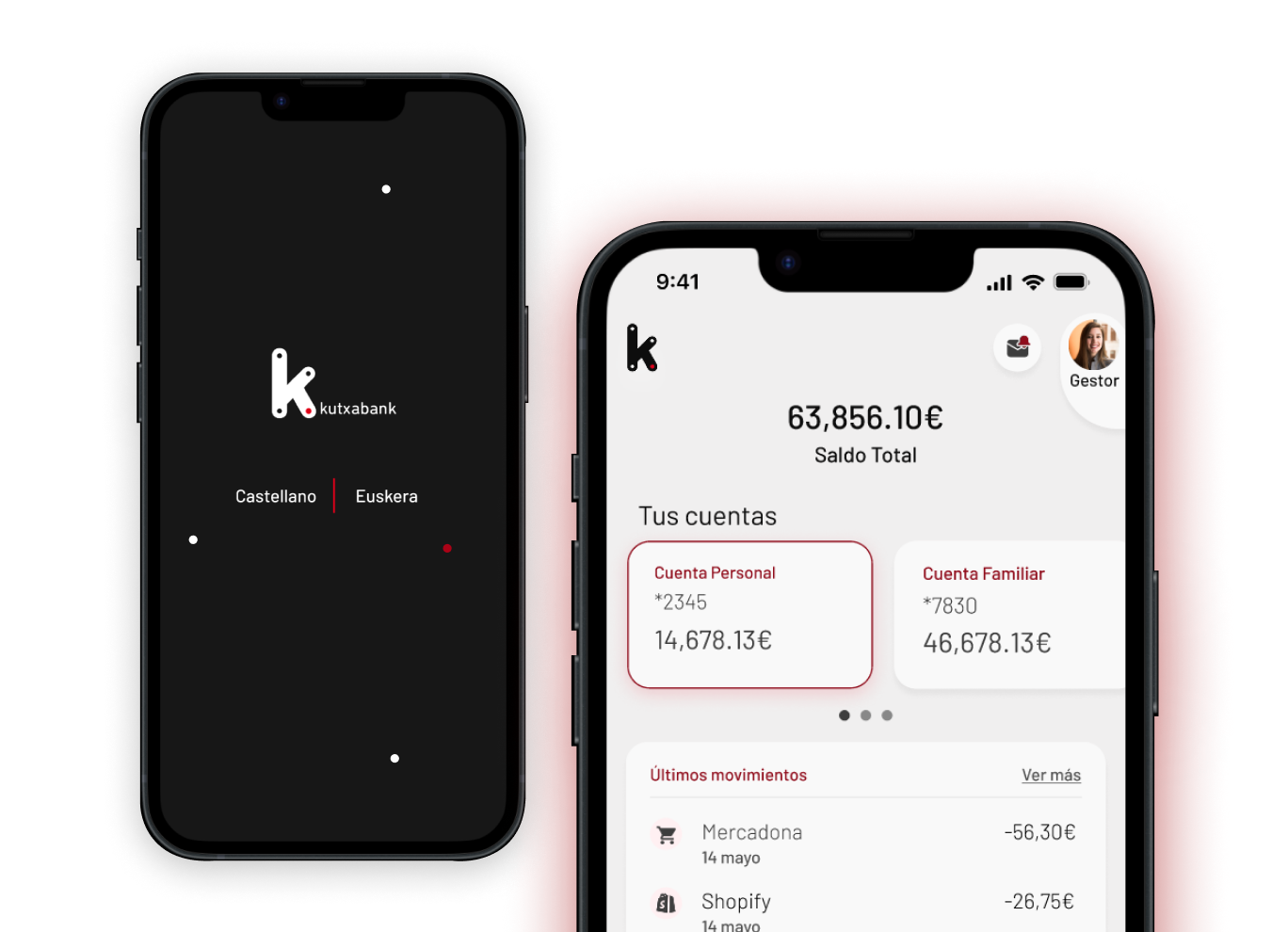
Kutxabank es una aplicación de banca móvil diseñada para particulares y empresas. Este proyecto se centra en rediseñar el flujo de “transferencias” para hacerlo más intuitivo, atractivo y funcional, simplificando la experiencia del usuario.
Problema
El proceso de transferencia actual es poco intuitivo, poco accesible y resulta difícil de encontrar para los usuarios.
Realizar transferencias en la app de Kutxabank puede resultar confuso, especialmente para los nuevos usuarios. La navegación es poco intuitiva, no está claro dónde iniciar una transferencia, y el proceso carece de una estructura lógica. Además, los textos que acompañan la operación no proporcionan la orientación necesaria para guiar al usuario de forma efectiva.
🔎 UX Research
Metodologías
Análisis de flujos
Análisis Heurístico
Benchmark

🔭 Hallazgos del Análisis heurístico
Flexibilidad y eficacia de uso:
Flujos complejos y confusos para realizar diferentes operaciones fundamentales dentro de una app de banking.
Consistencia y Estándares:
Poca consistencia entre pantallas. Tipografía muy pequeña y en general poco accesible. Utilización de diferentes tipos de componentes, sombras, colores y estilos dentro de una misma app.
Visibilidad del estado del sistema:
La app no cuenta con un progress tracker para indicar en que parte de la operación el usuario se encuentra, tampoco indica la cantidad de pasos que faltan para terminar de realizar la operación.
Correspondencia entre el sistema y el mundo real:
Terminologías complejas del writing y poco habituales para los usuarios.
Diseño estético y minimalista:
Pantallas saturadas de información y otras vacías y poco espaciadas.
📊 Benchmark

🔭 Hallazgos del Benchmark
Cuentas y saldos:
Debe ser de fácil lectura y encontrarse en la visualización principal en la pantalla del dashboard
Iconos:
Incorporación de iconos facilitan la compresión de cada funcionalidad
Transferencias y Bizums:
Es una funcionalidad principal que suele aparecer dashboard
Programación de transferencias:
Oportunidad de mejora
Gestor:
Acceso al gestor de banca de fácil acceso
Barra de procesos:
Incluir en los procesos
Últimos movimientos:
Funcionalidad que debe aparecer en el dashboard
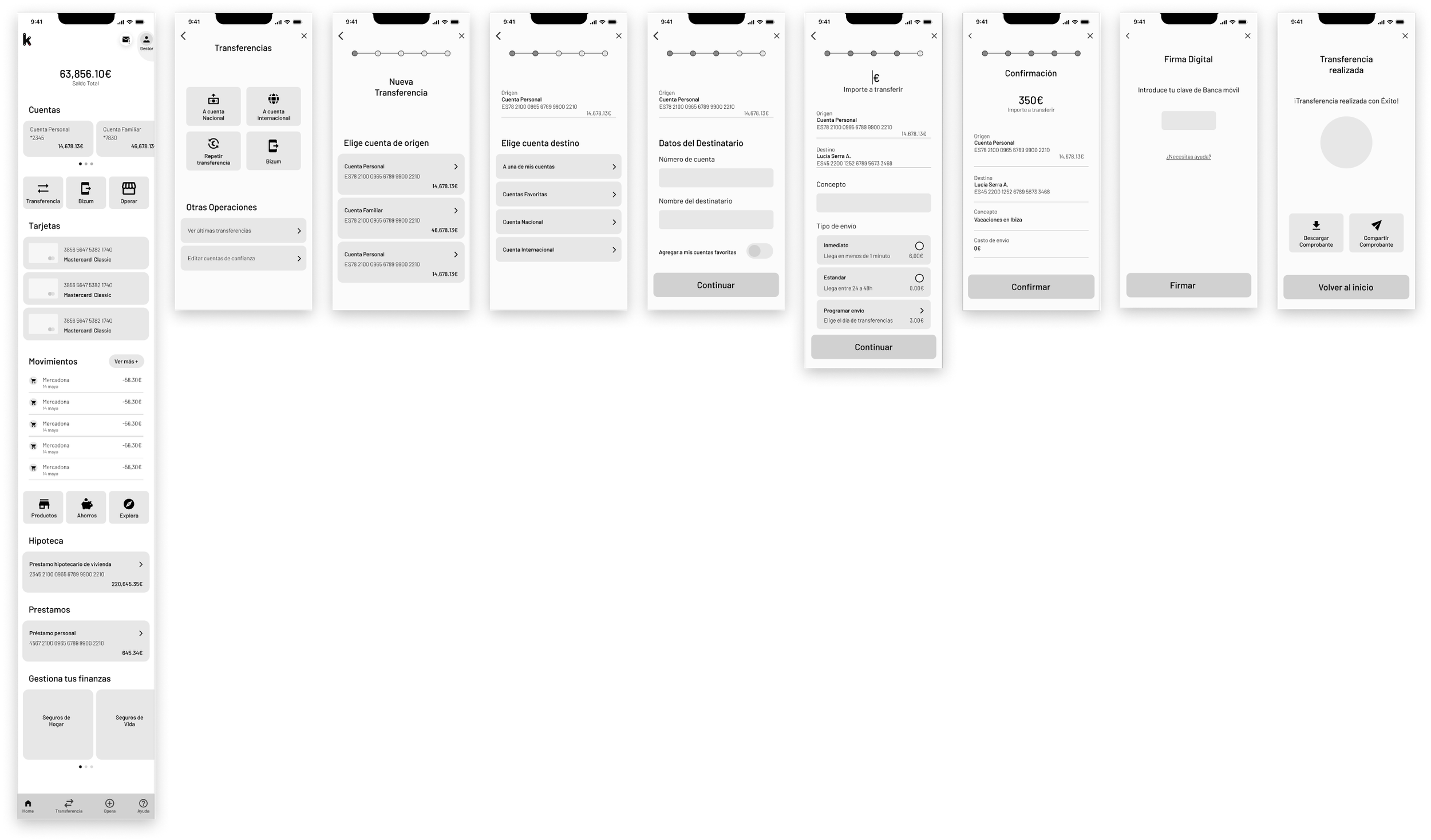
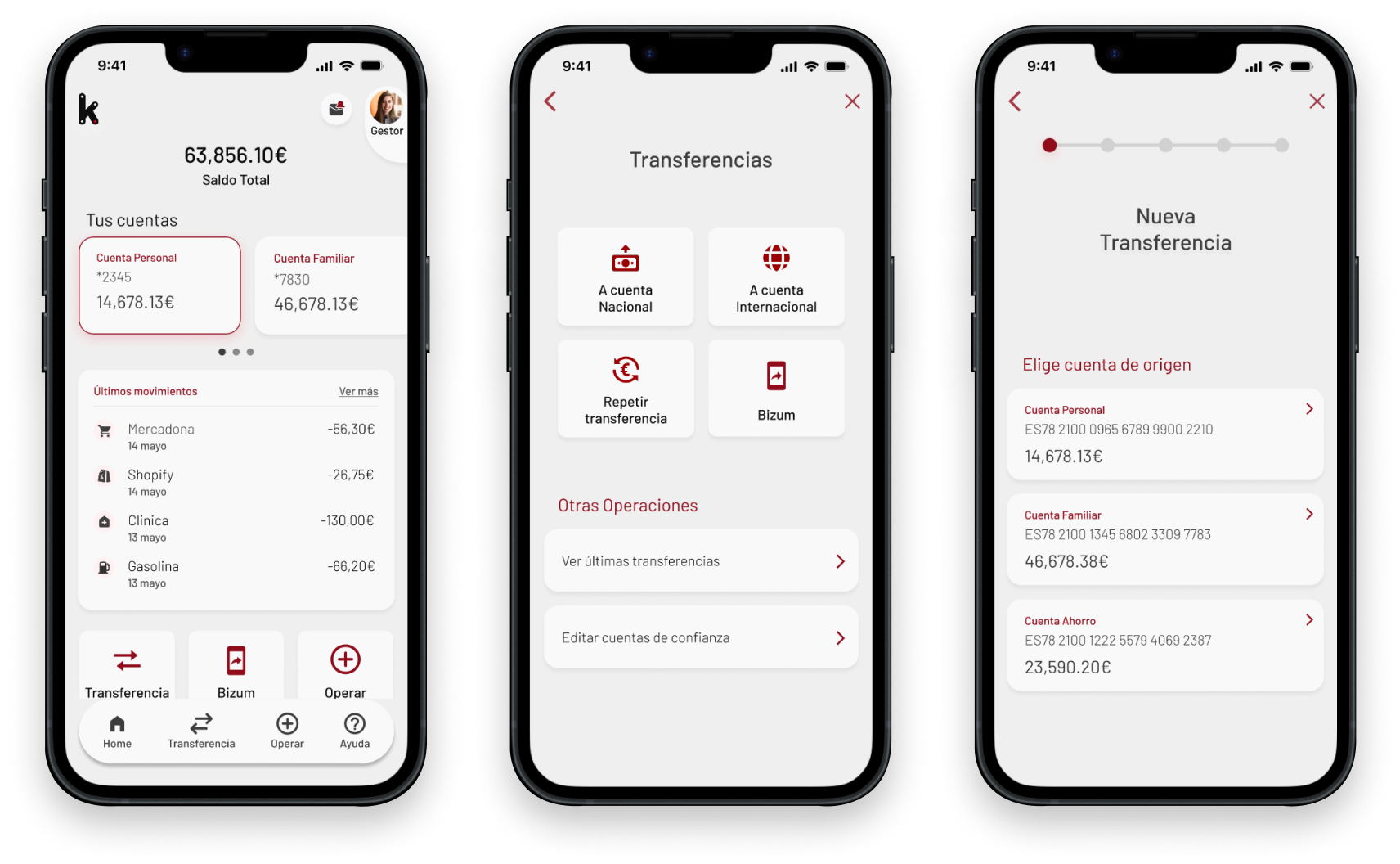
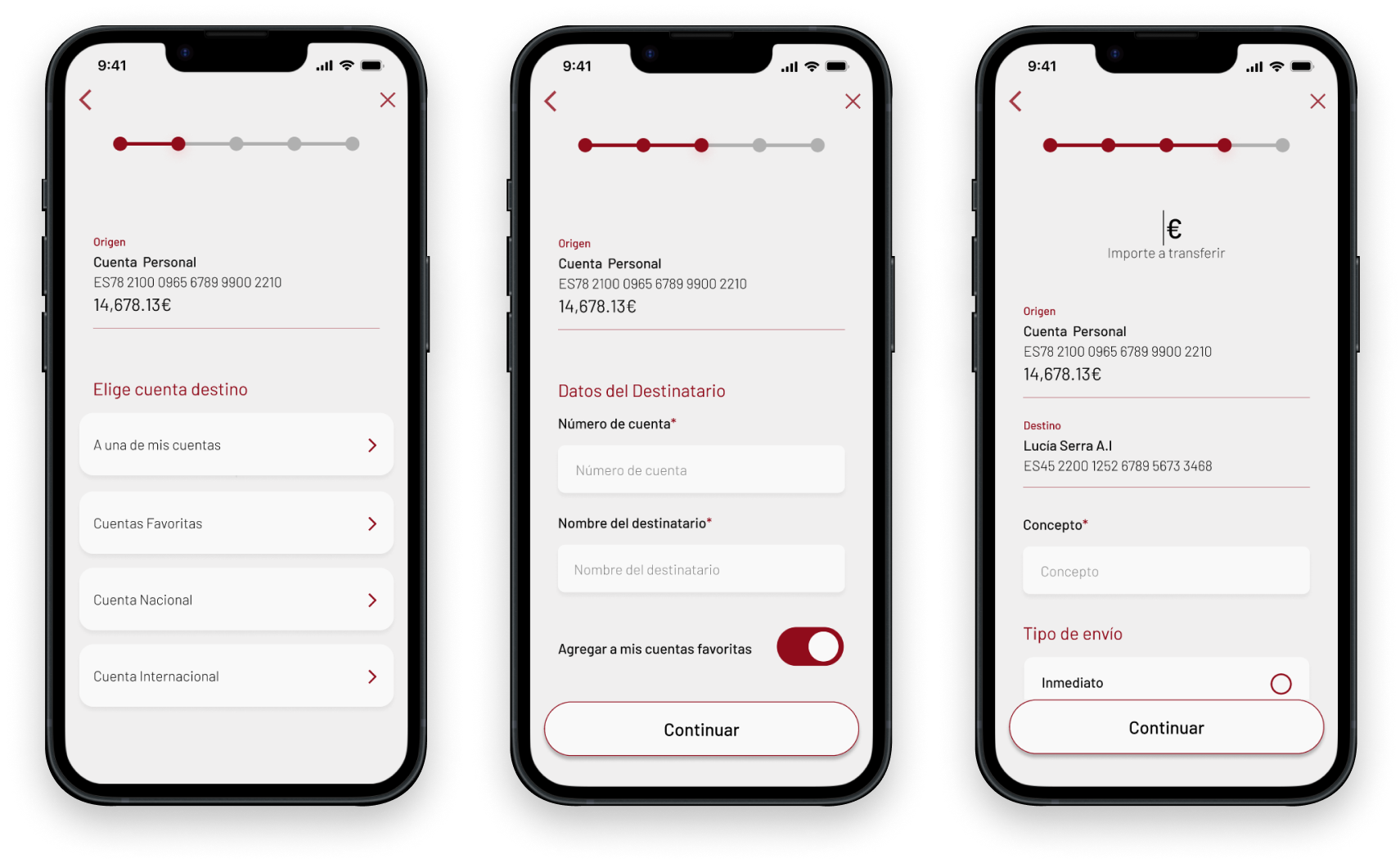
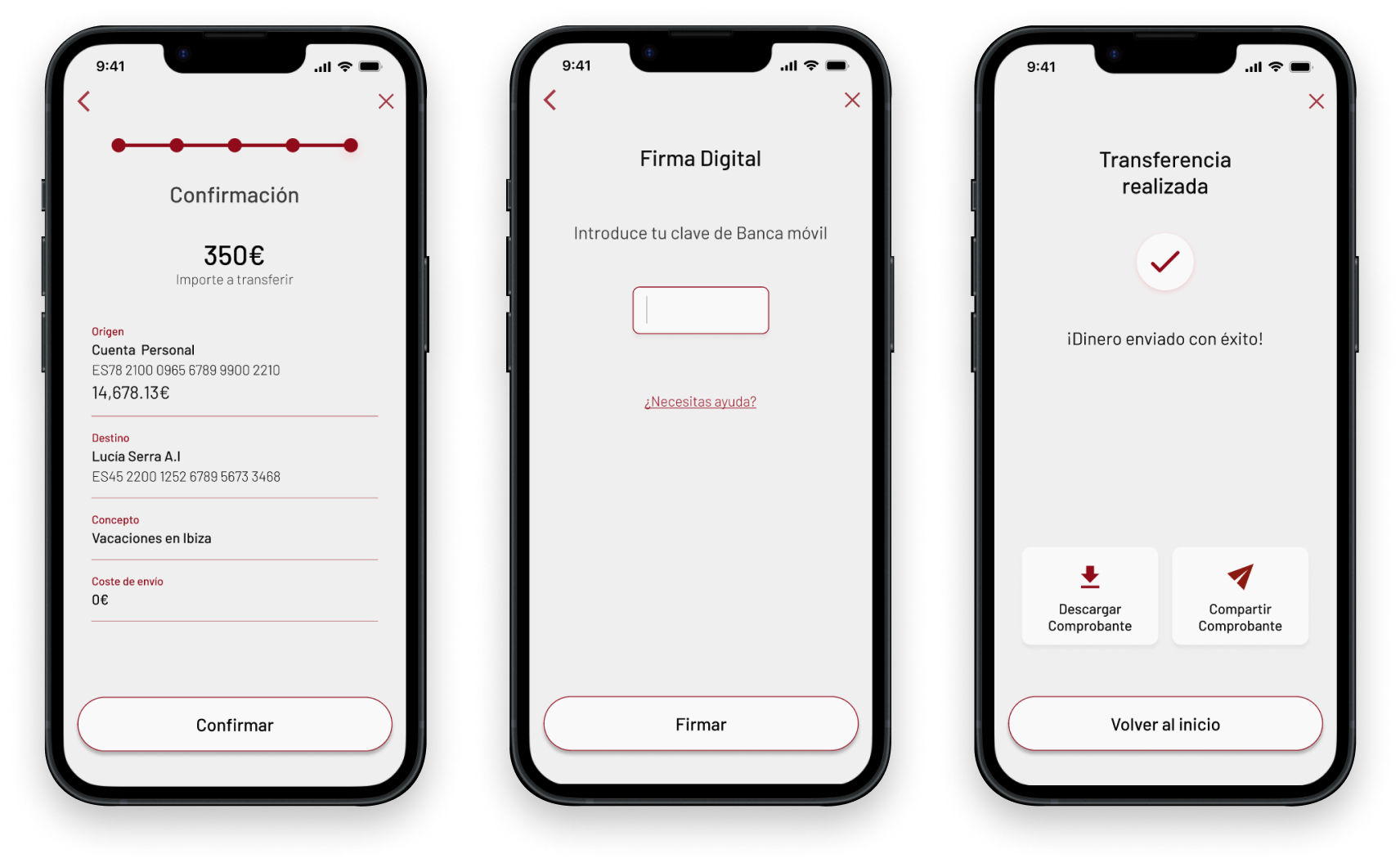
🎢 Propuesta de User Flow
Después de analizar la información obtenida trazamos un mapa con los flujos del proceso de transferencia.